近期一直在搞Pixiv相关的东西,也拿到了Pivision的原作者reiya的正式授权,成了新的维护者。于是一个又一个的问题摆在我面前,我必须要把她们一个一个推倒。
目前比较棘手的问题是:如何注册账号。实际上解决办法也很简单,反带P站就完事了。但这会出现另一个严重的问题:反带了P站,大量的图片会让我的小服务器吃不消。这时候,我发现了Cloudflare Workers。
简介
Cloudflare提供了免费的额度,每天10万次请求而不计算流量,简直就是用来反带的神器!
教程
1. 前提准备
- 一个域名
- 域名要使用Cloudflare的NS解析
2. 步骤
首先注册一个Cloudflare账号(估计大多数人都有),之后把你的域名使用Cloudflare解析(这个过程我觉得没必要详细讲了……)
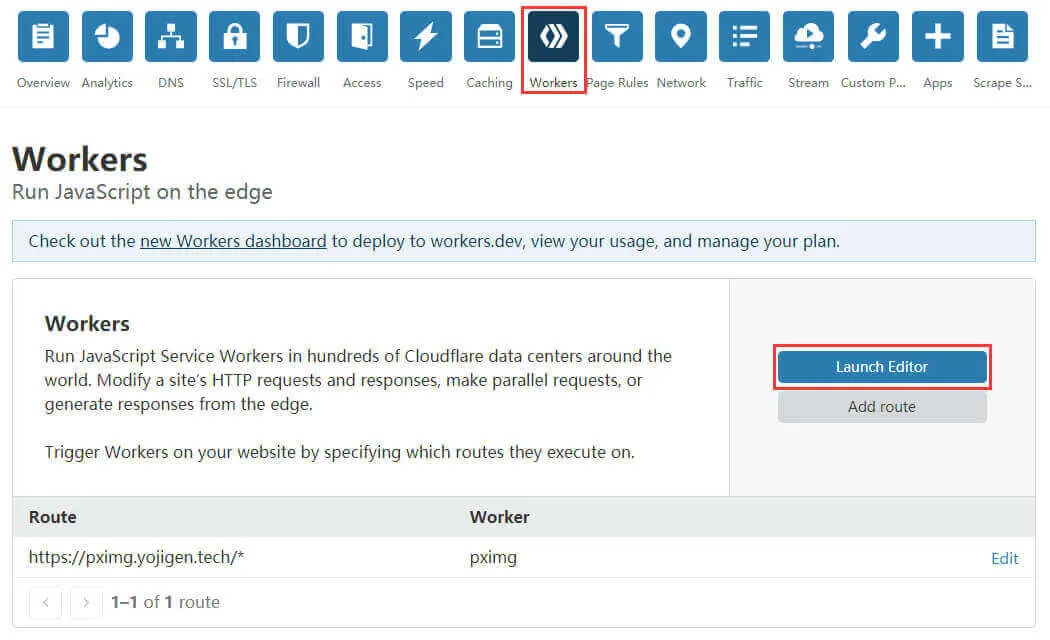
然后打开你的域名管理页面,点击上面的Workers,再点击Launch Editor,进入脚本编辑器。
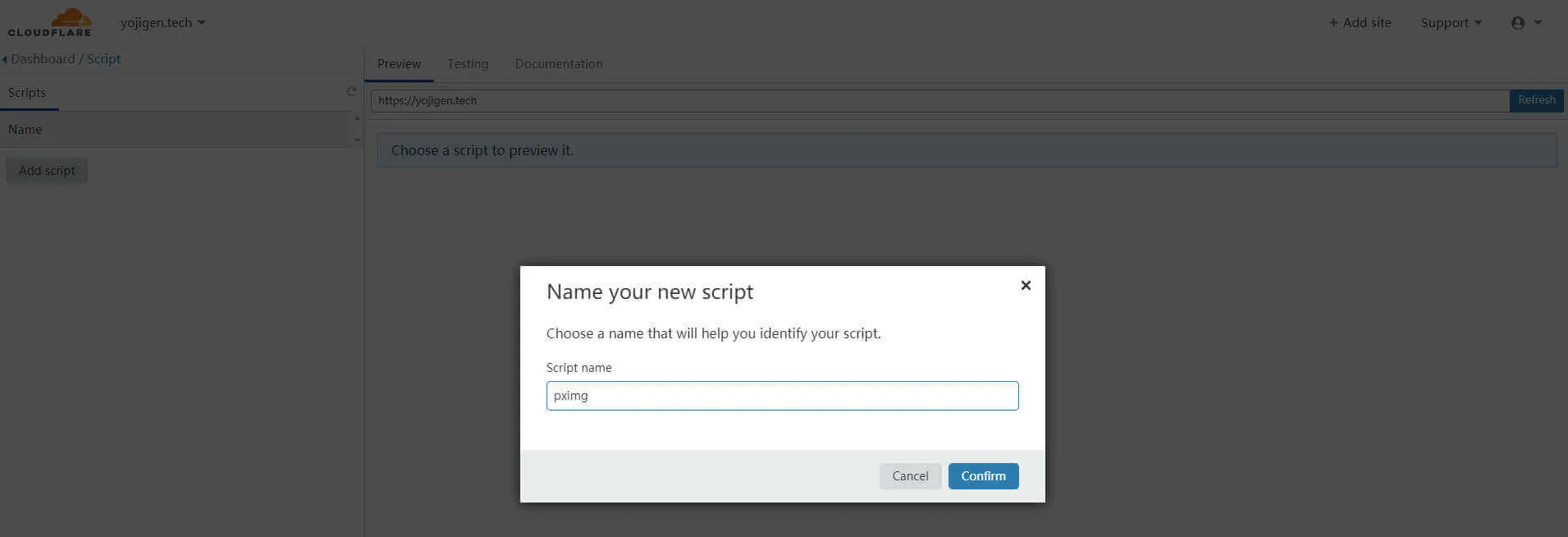
在编辑器中,点击左侧的Add script,之后输入脚本的名称,随便填一个pximg就好,之后点击Confirm创建脚本。
之后左侧会多出来一个脚本,点进去开始编辑。
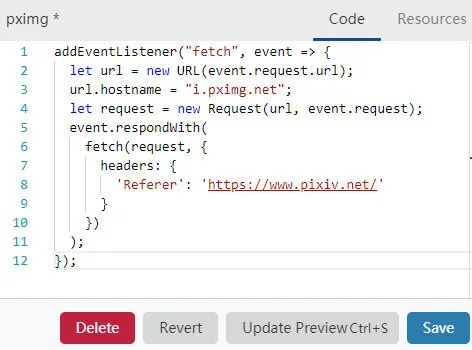
删除掉里面所有的代码,粘贴下面的代码进去。
addEventListener("fetch", event => {
let url = new URL(event.request.url);
url.hostname = "i.pximg.net";
let request = new Request(url, event.request);
event.respondWith(
fetch(request, {
headers: {
'Referer': 'https://www.pixiv.net/'
}
})
);
});

就像这样,然后点击save保存脚本。然后点击左上角的Dashboard返回域名面板。
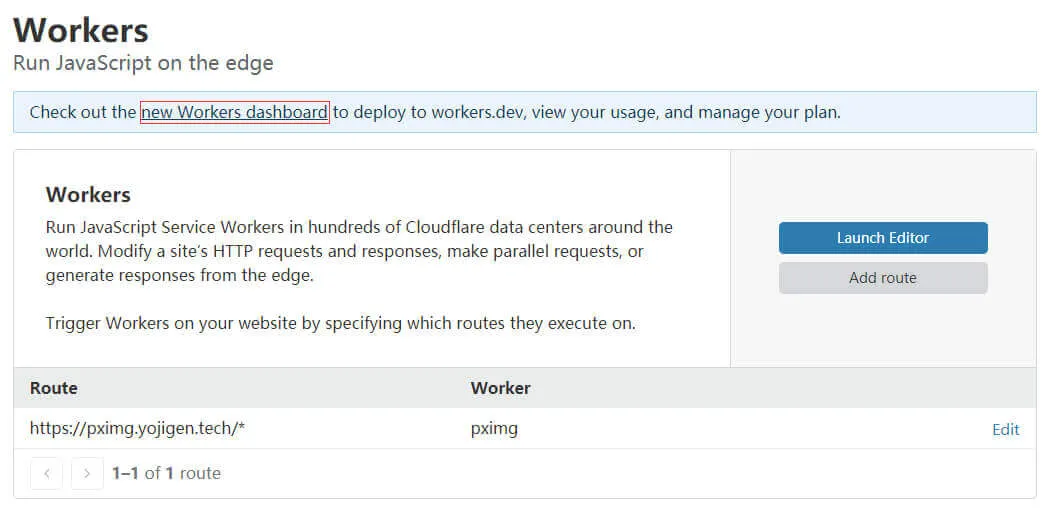
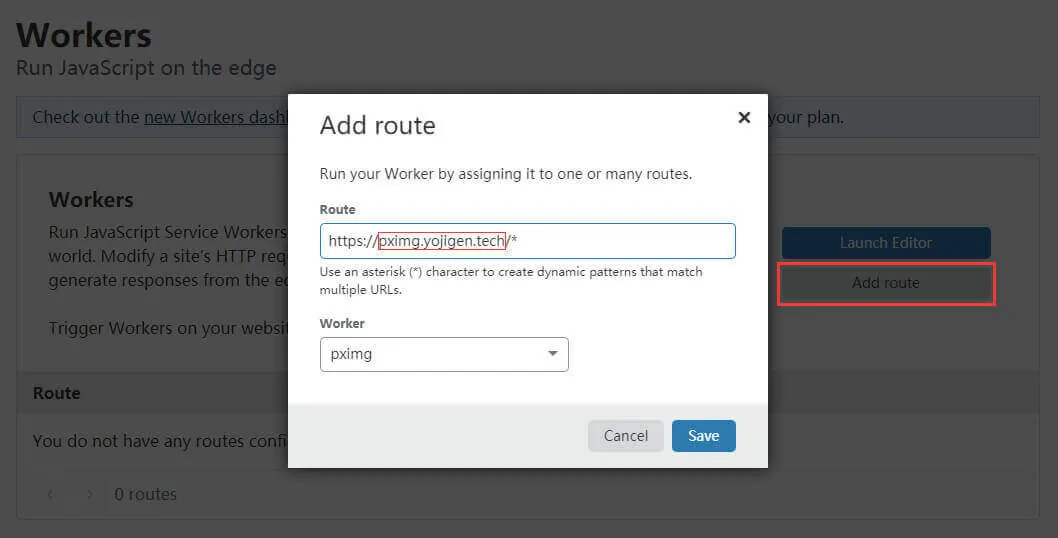
之后点击Add route,填写https://你的域名/*,并且下面选择刚刚创建的脚本,举例如图。
再之后点击new Workers dashboard,根据提示创建一个二级域名。例如我的二级域名是yojigen.workers.dev,而刚刚创建的脚本的域名就是pximg.yojigen.workers.dev。
最后一步,到DNS页面,添加一个CNAME记录到你的脚本域名下,并开启云加速。
至此,你就可以使用你的域名来作为Pixiv的图片反向代理了。





发表回复